Risk management

| Company | F13 CyberTech s.r.o. |
| Segment | Risk management |
| My role | Explorative research, wireframing, high-fidelity mockup |
| Achievements | Brand new design system based on the design tokens in JSON |
| Challenges | Understanding the risk management problematic took me some time |
Customer problem
The customer executes different types of risk management activities in Excel. These activities are very time consuming and the Excel environment is not very user friendly. These were the main reasons why the customer decided to invest into the new web application which should replace the Excel workflow.
My design process
- The jobs and pains of the current users
- Interaction flows for the new web application
- Low-fi mockups
- New design system and high-fi mockups
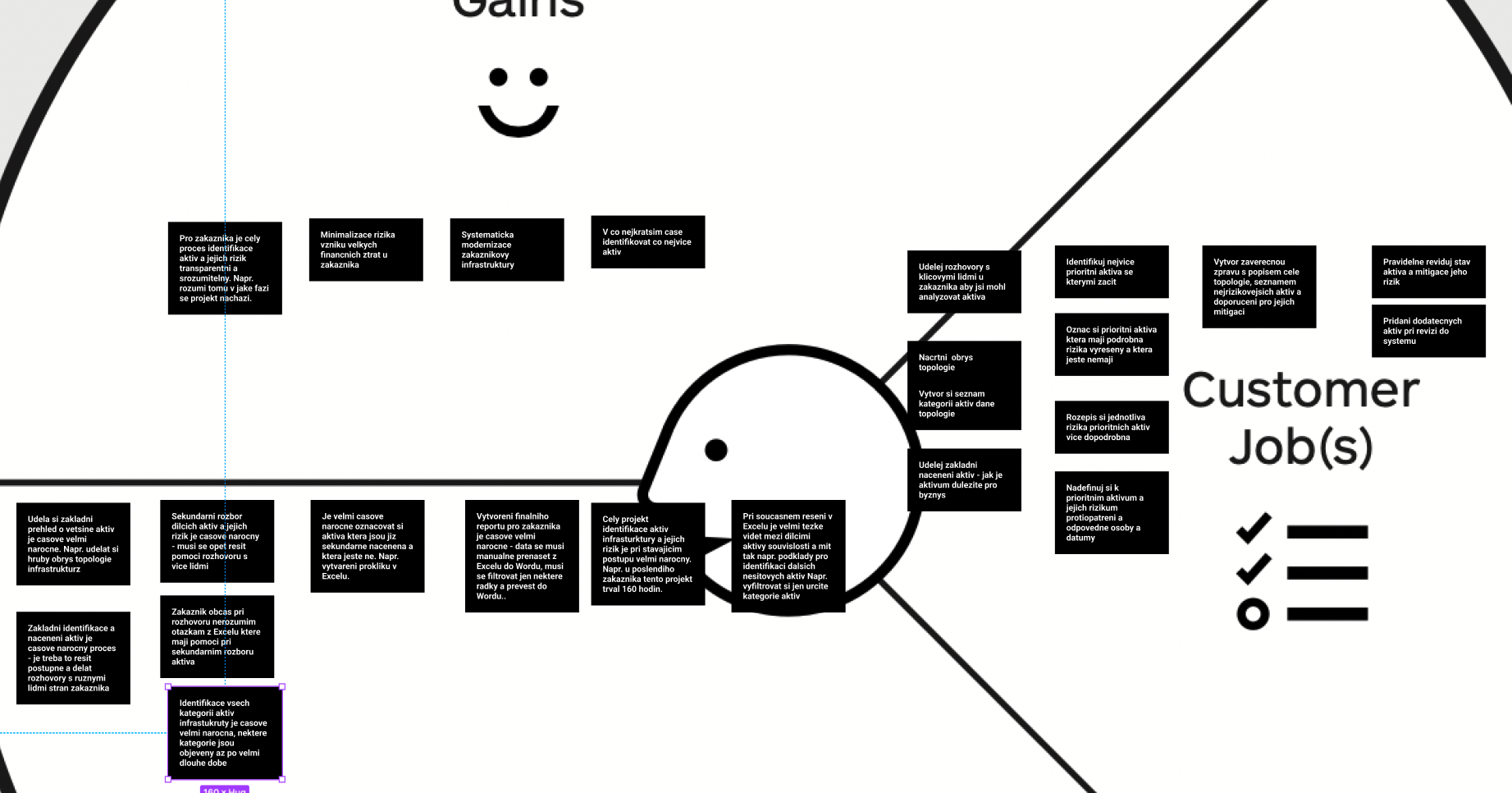
💡Users jobs and pains
I have created the research design and conducted interviews with the risk assessment editors working with the Excel. The editors guided me through their workflows and I was mainly interested in these areas:
- Jobs
- Pains
- Gains - what is a real success for them
See bellow the main insights from my interviews (only in czech):

Users feedbacks
Creating the report from the Excel manually is a really time consuming task - I need to filter only specific table rows
In the current Excel set up is not possible to see the connections between the assets
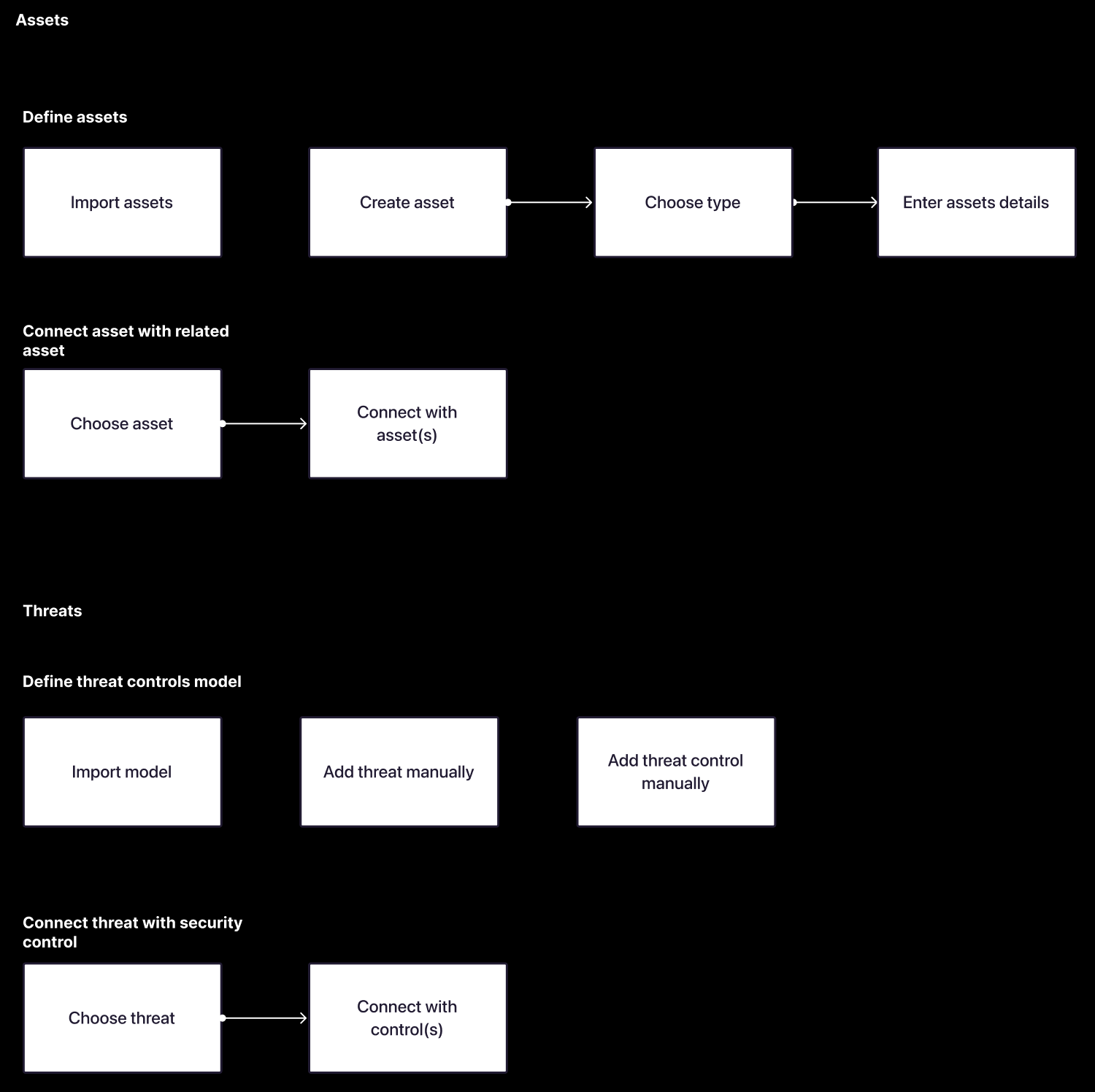
🌊 Interaction flows
I described the key interaction flows for the new web application using simple flow diagrams. I also discussed the flows with the stakeholders in order to identify misunderstandings as soon as possible.

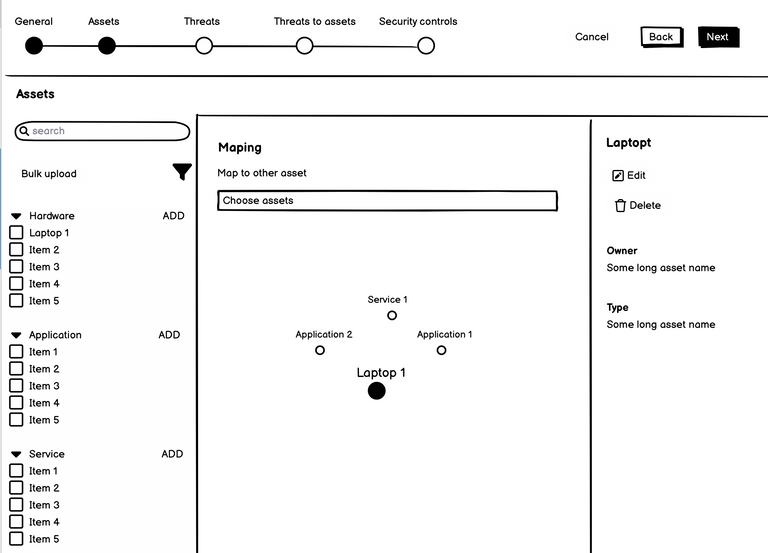
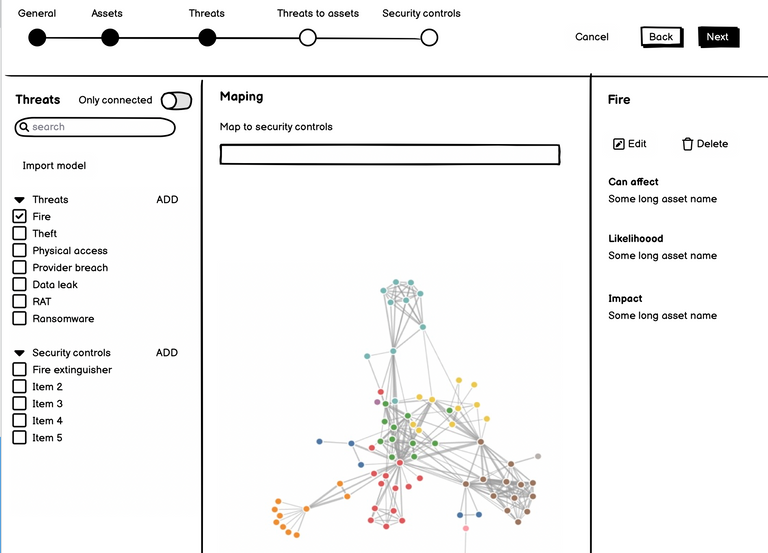
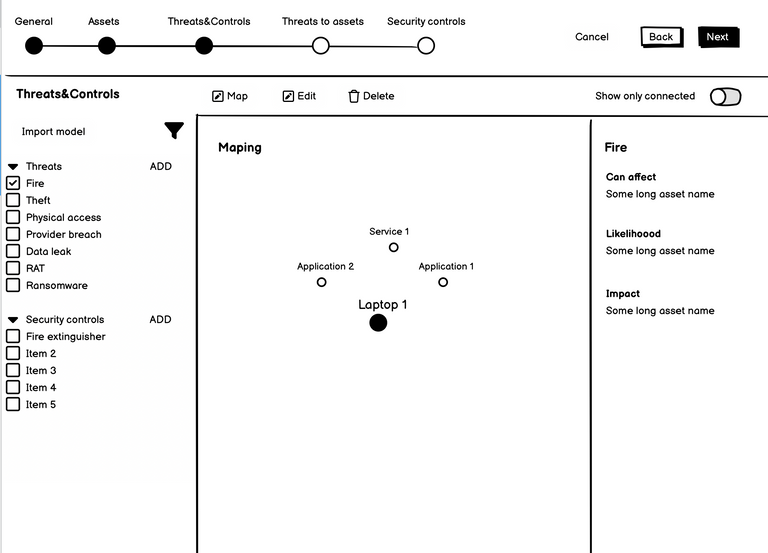
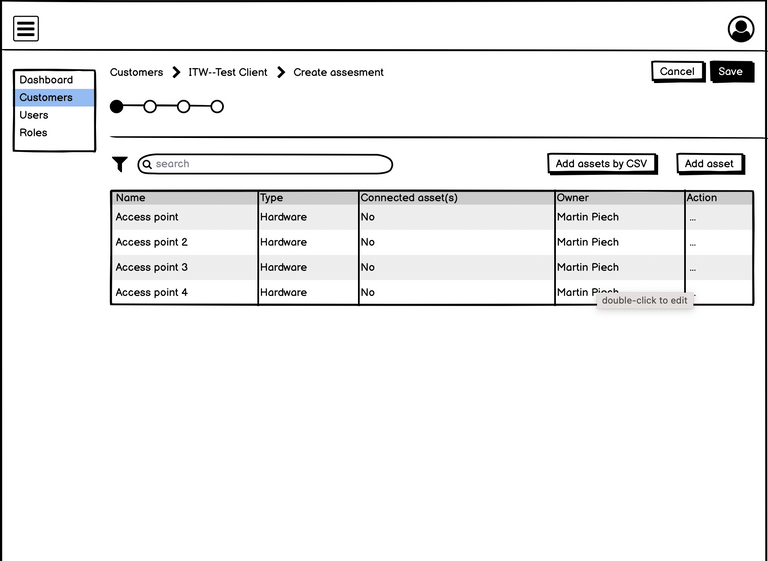
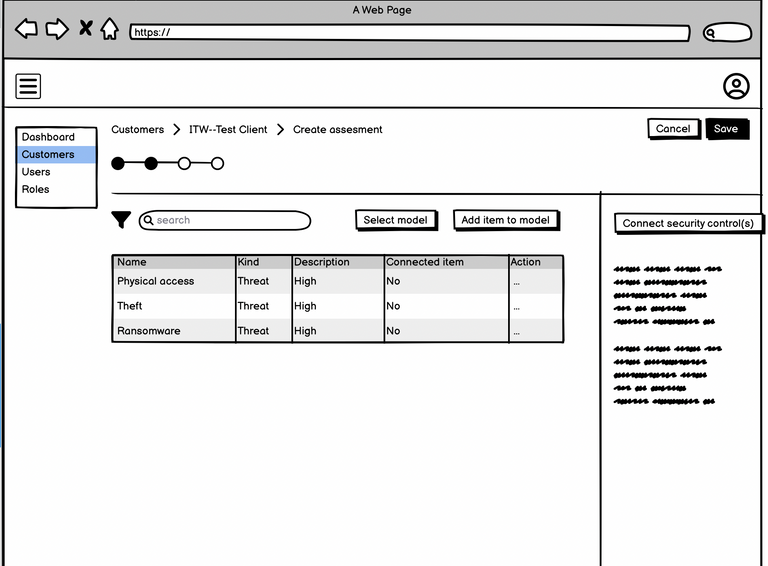
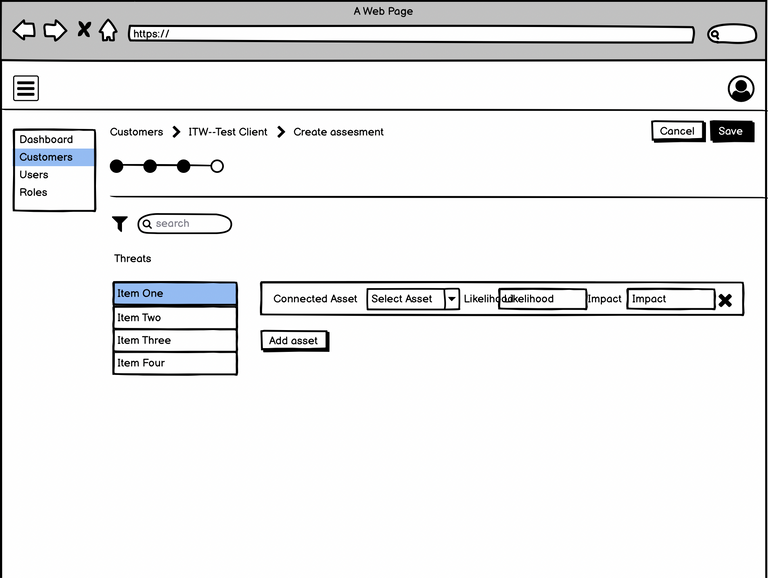
📝 Low-fi mockups
I delivered low fidelity mockups using Balsamiq. I use Balsamiq as my main wireframing tool for the most of my projects. The Balsamiq's UI is pretty straightforward and building the layout is a piece of cake.
I picked up the key scenarios, created the wireframes and again synced with the stakeholder.
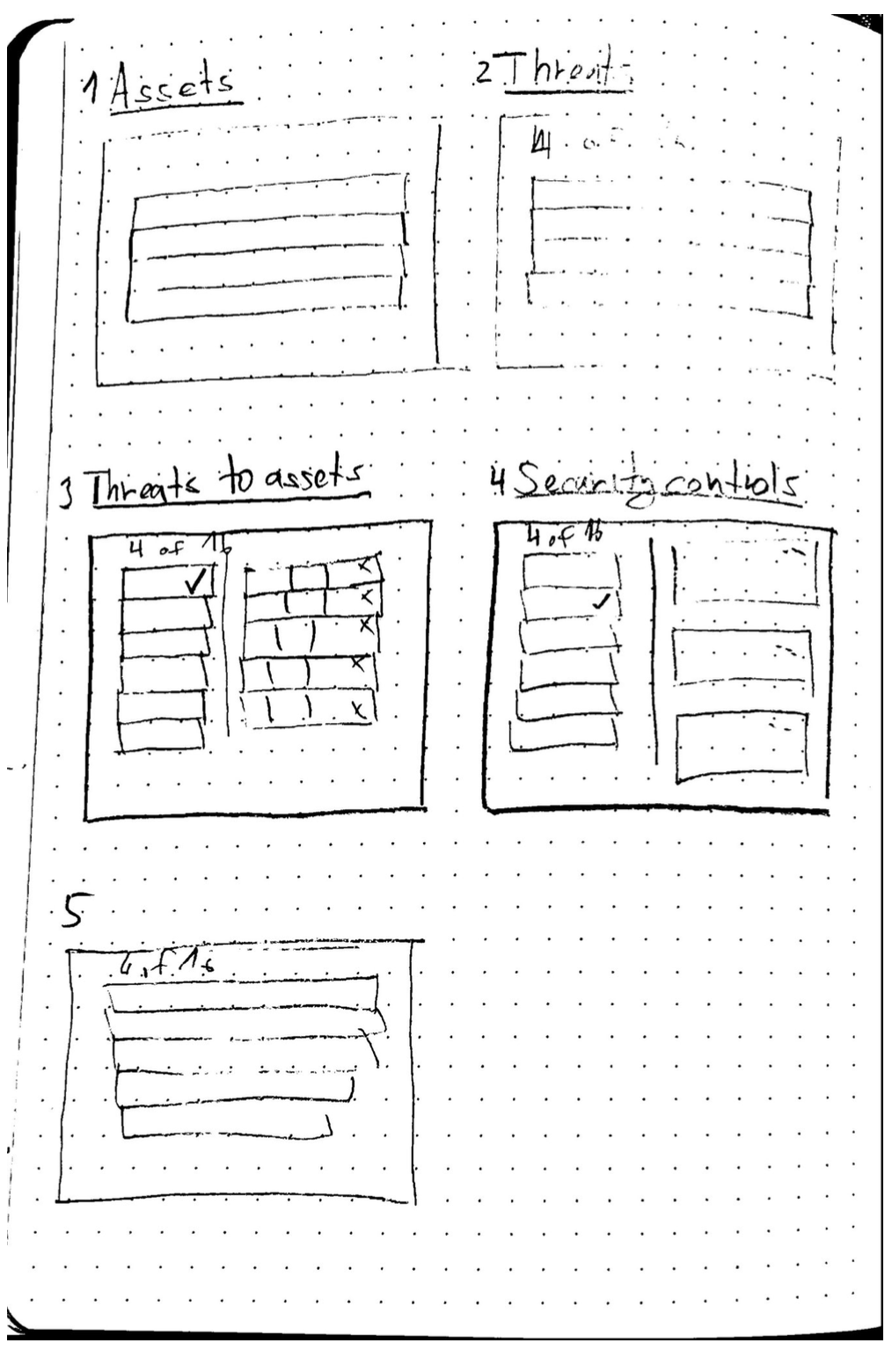
Sketches - pen and paper

Wireframes - variant 1
Wireframes - variant 2
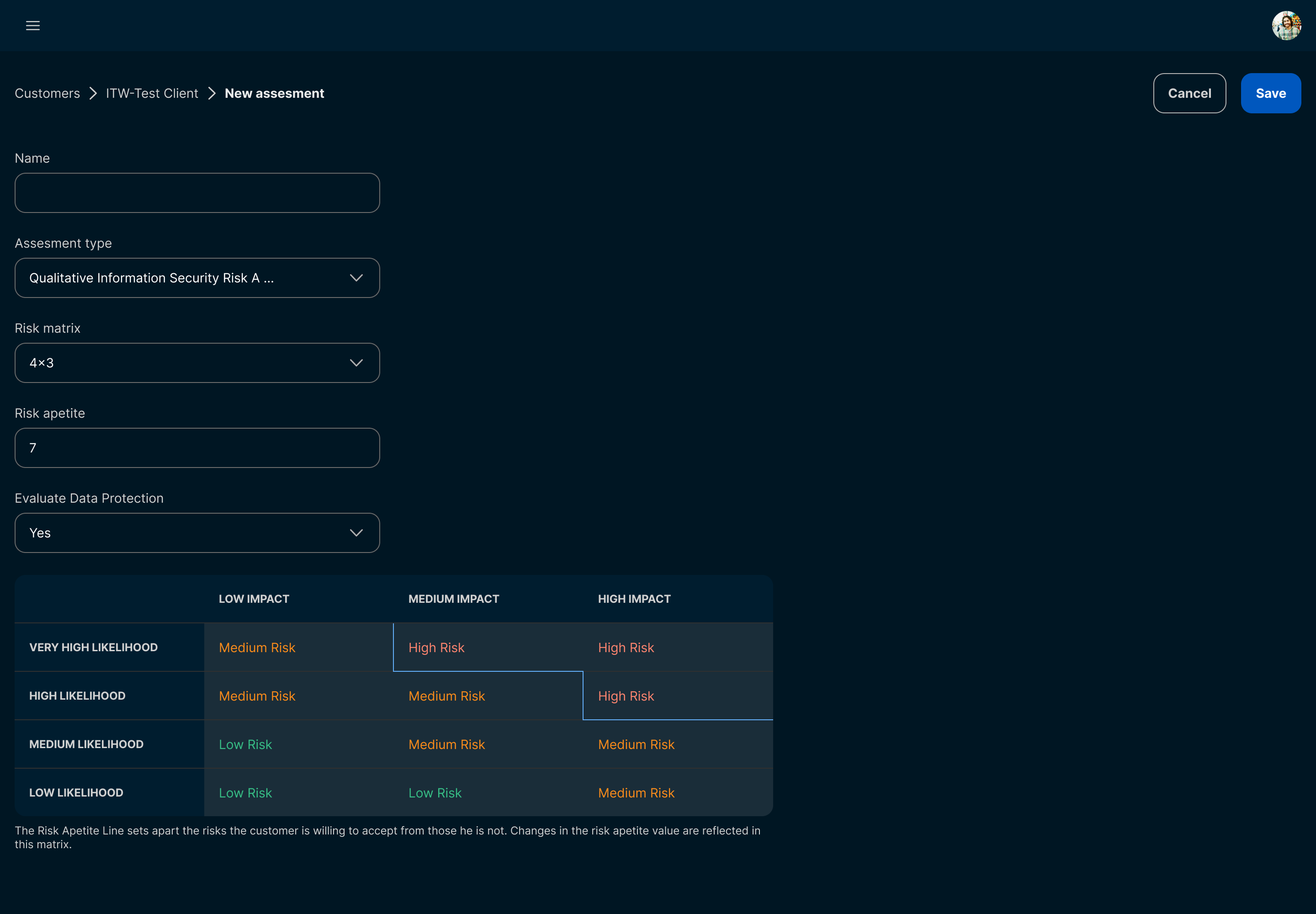
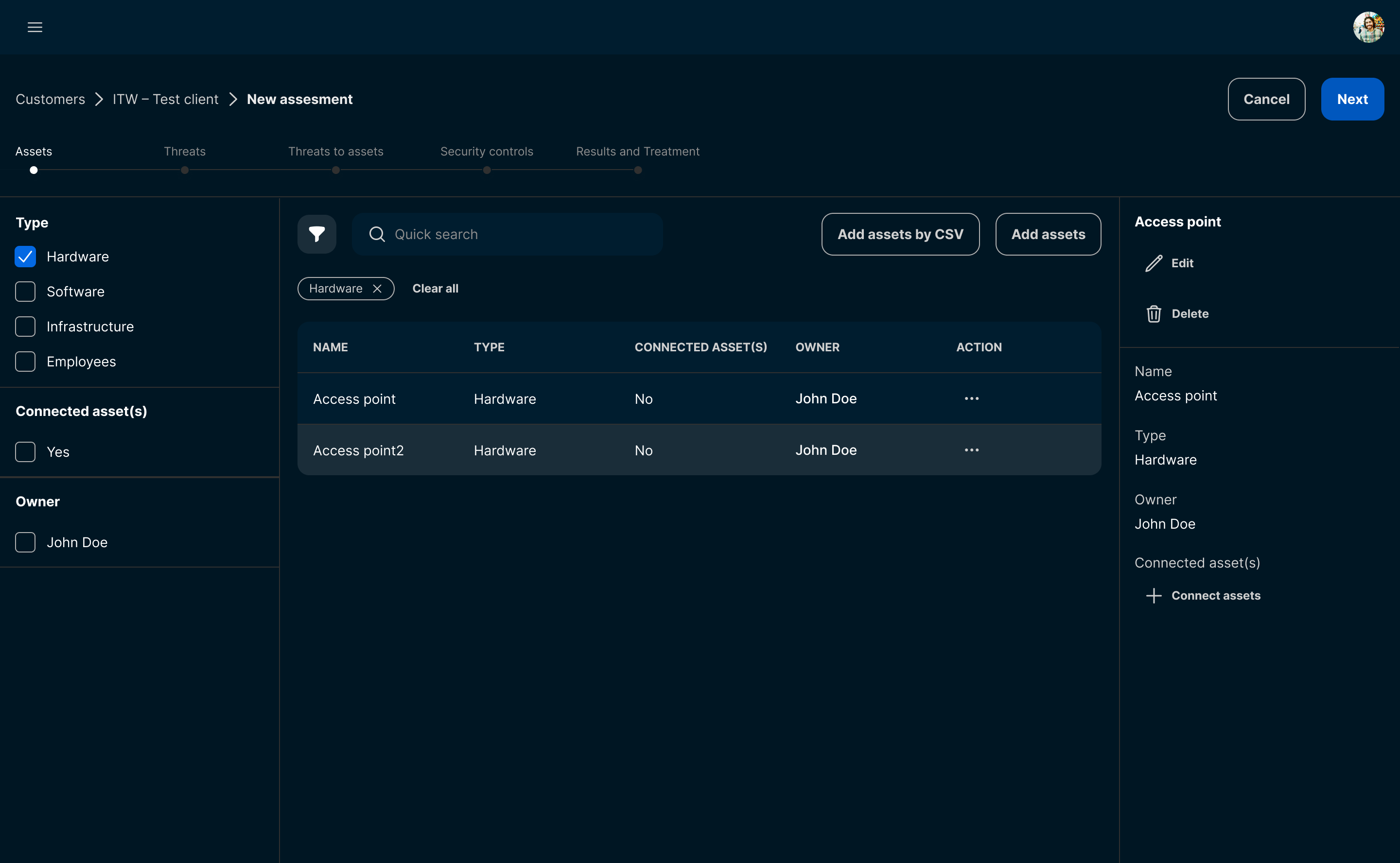
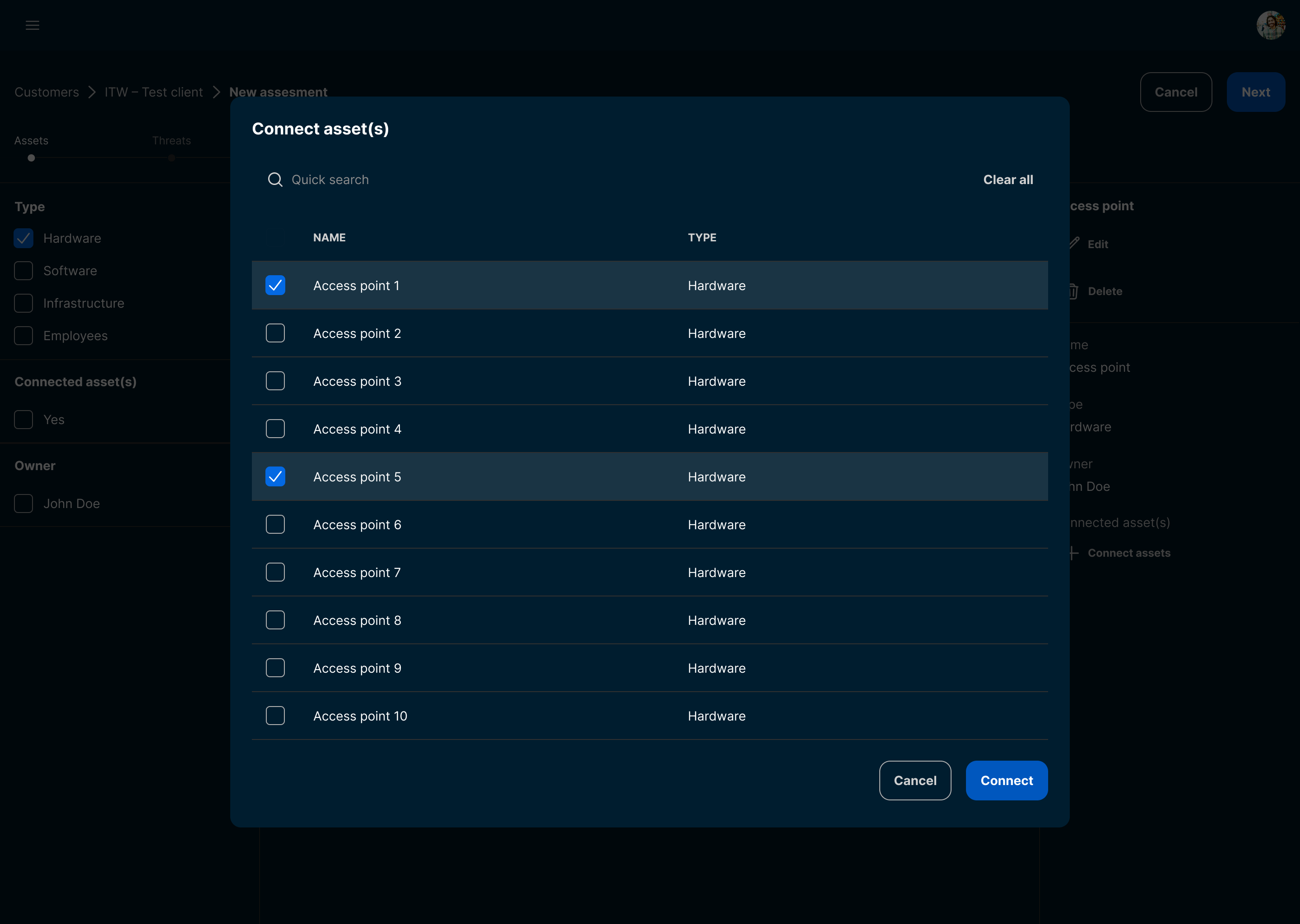
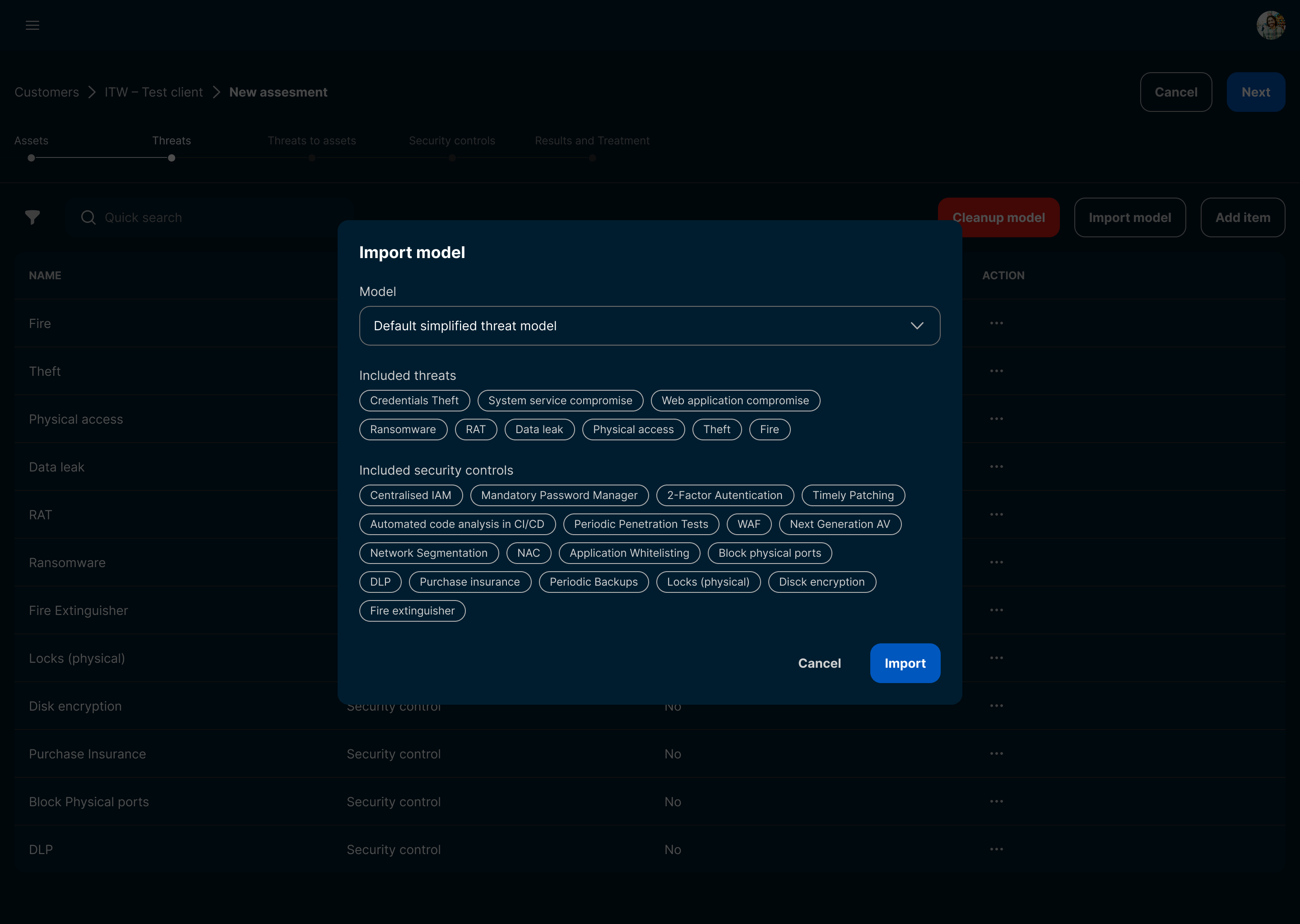
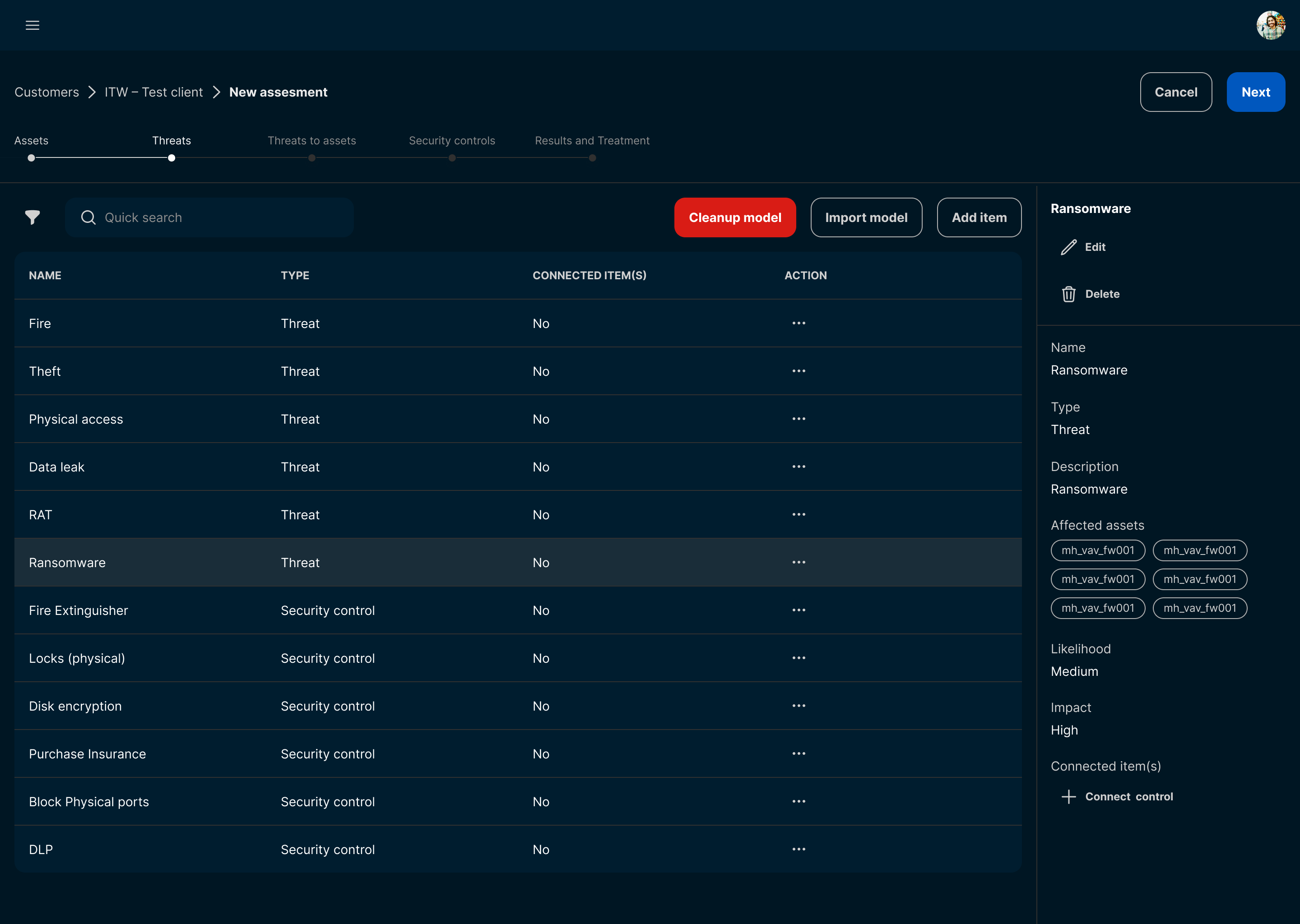
🎨 High-fi mockups
New design system
I have discussed with the stakeholder the colour theme and he agreed for a dark one. The customer's website has also darkish theme.
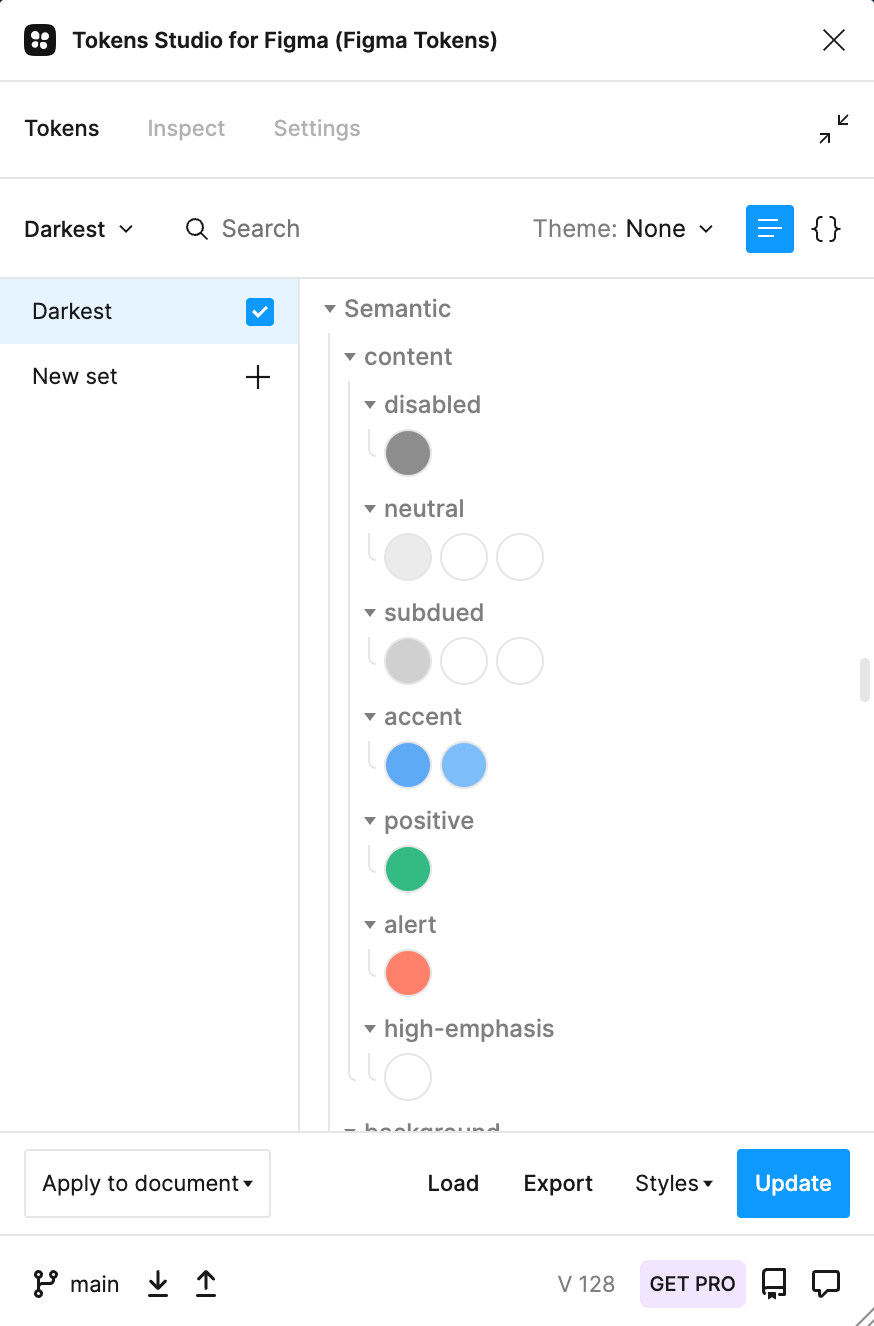
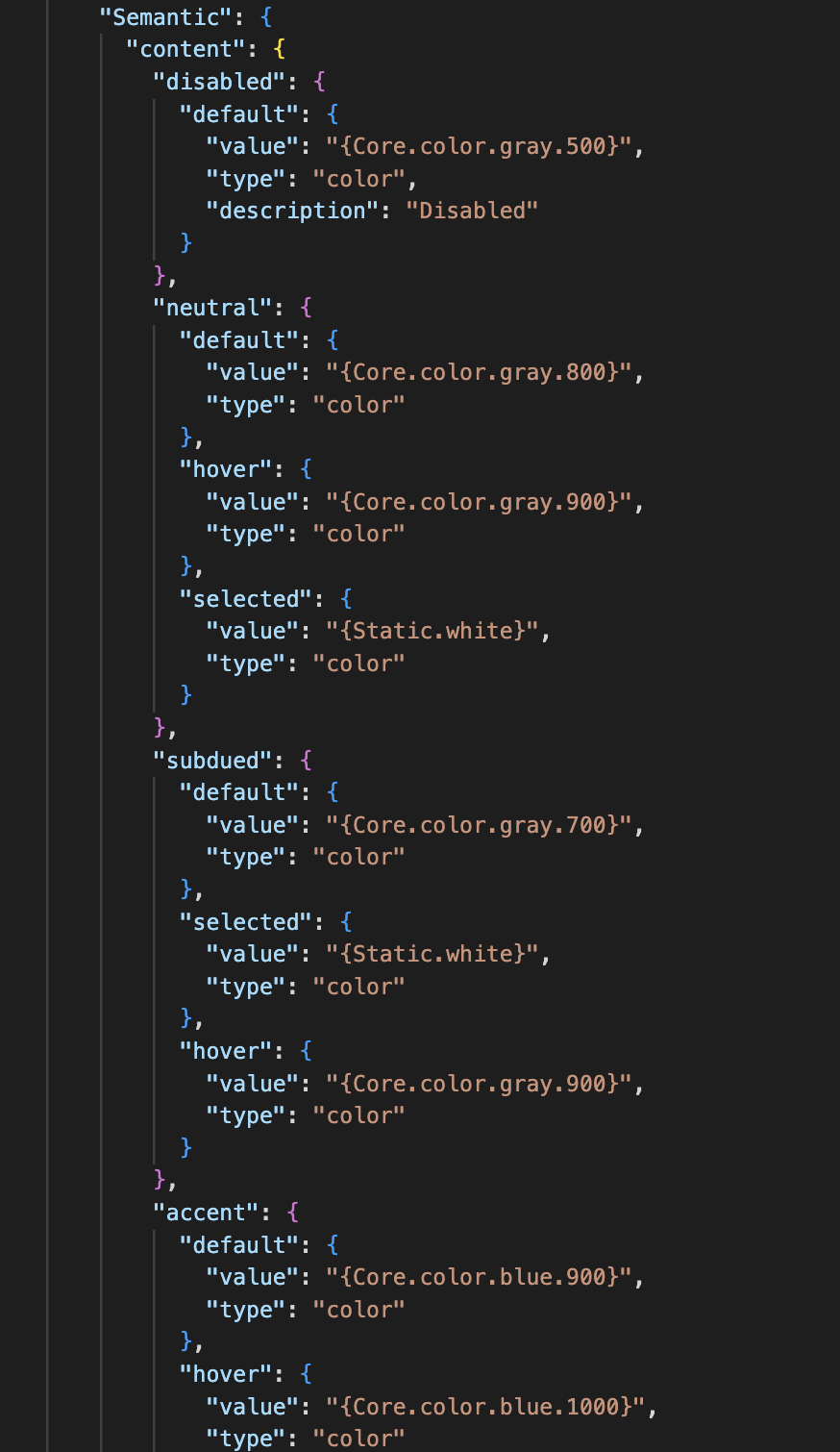
Figma Tokens plugin
Figma tokens is a plugin which helps you to create design tokens inside your Figma file. The design tokens are stored in JSON file which can be later on consumed by the developer - the values from JSON can be transformed easily into SASS variables or mixins.


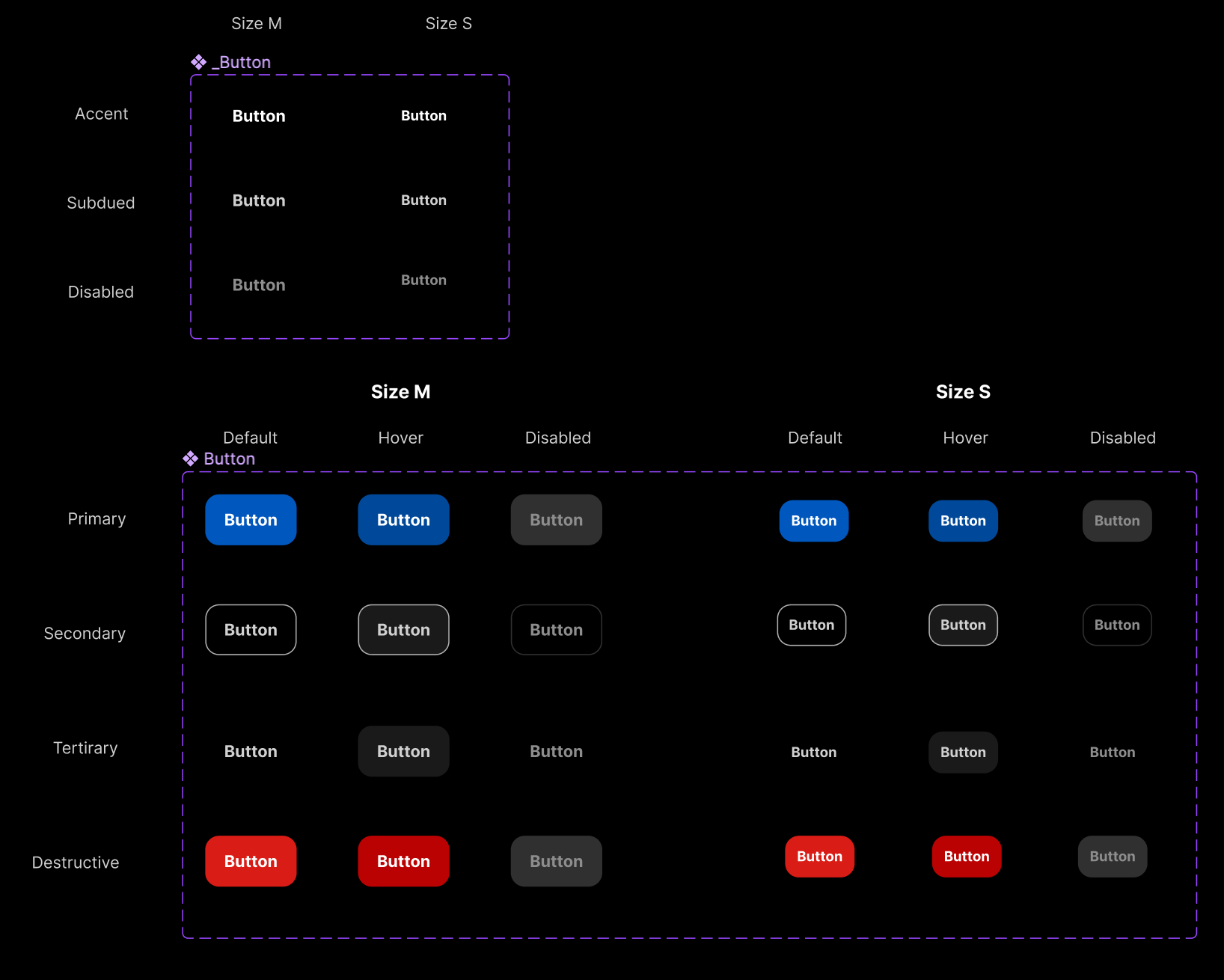
Composite components
I have followed the best practices described by Figma and created the composite components which are much easier to modify later on.

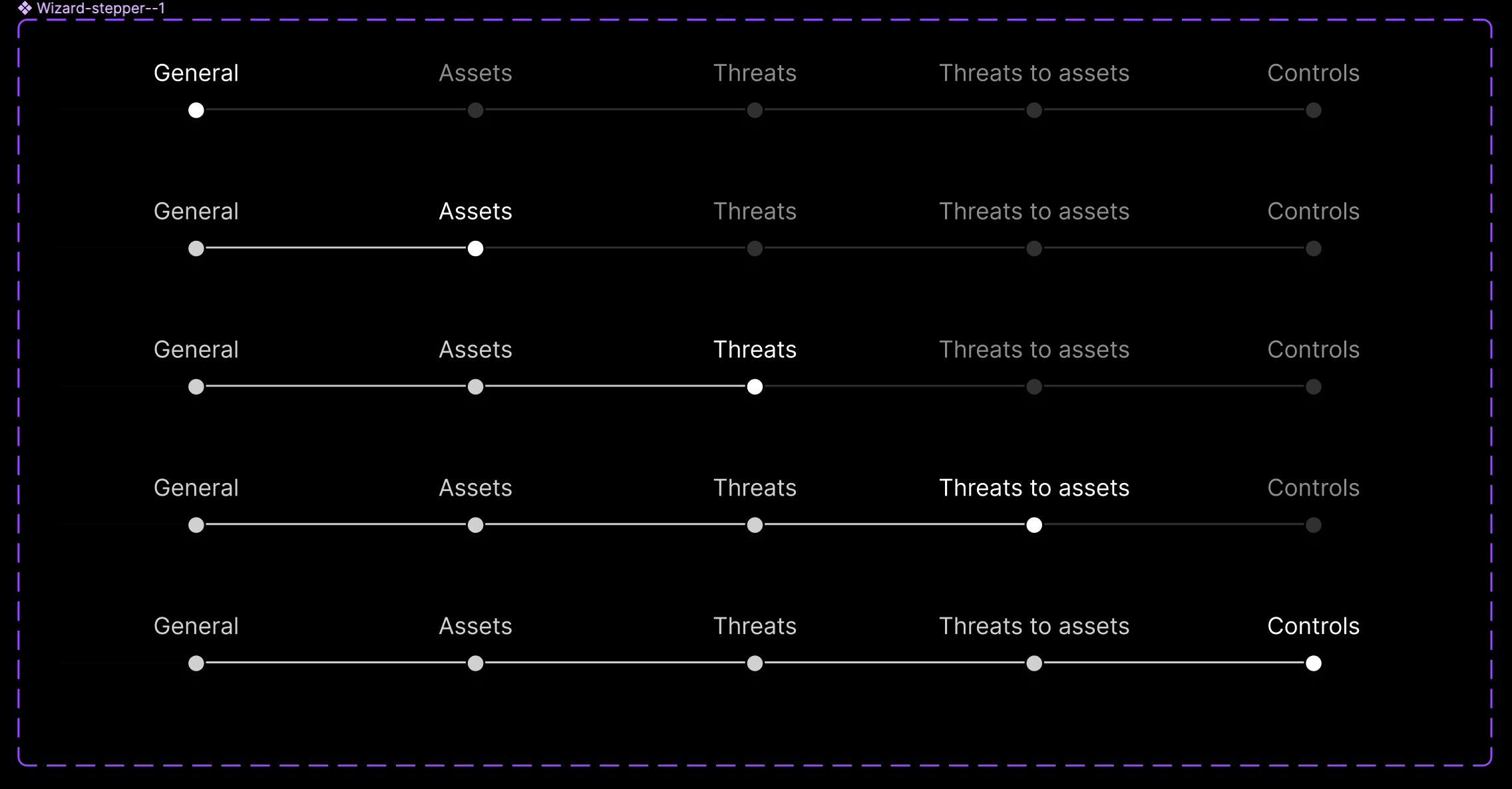
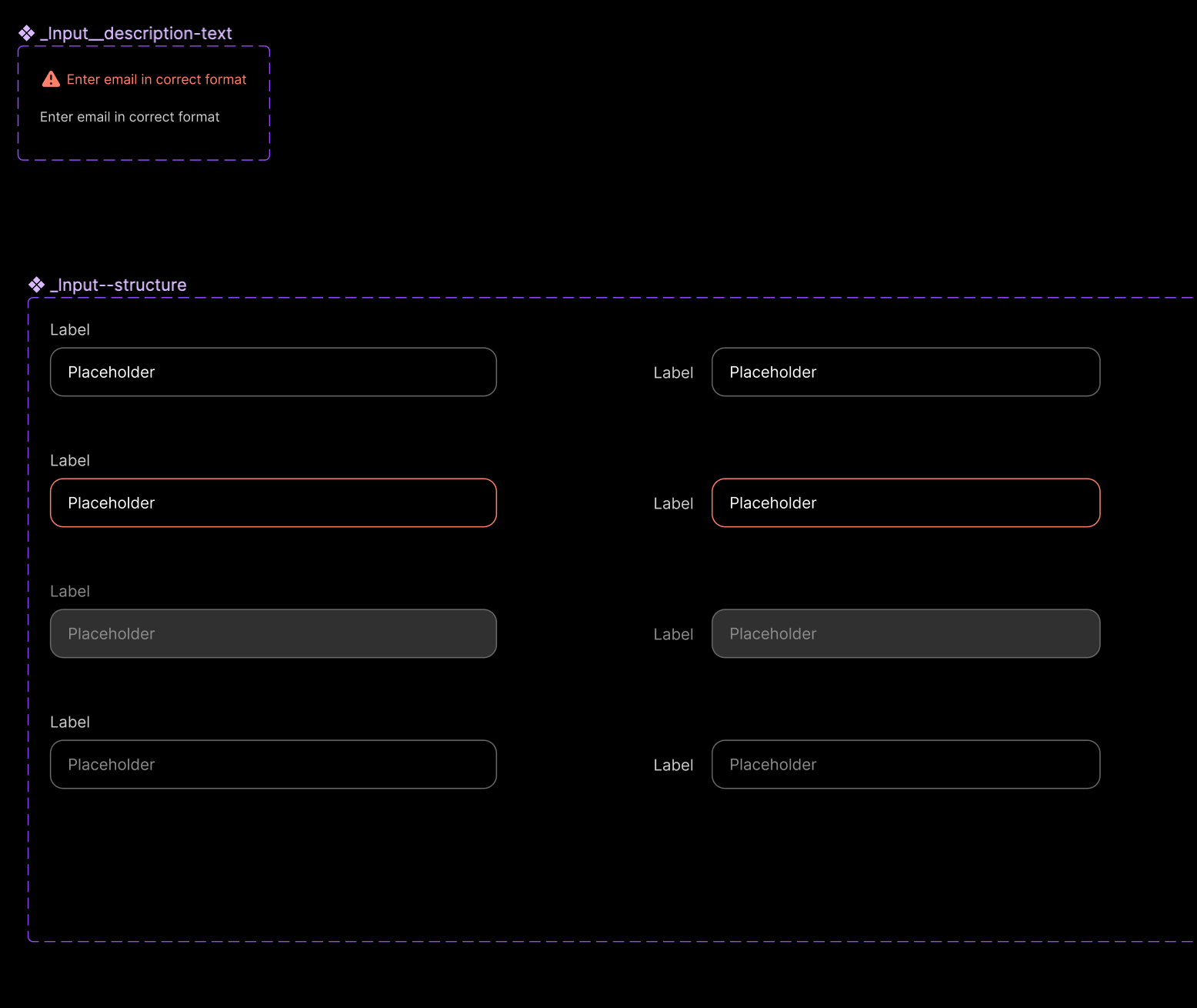
Design system components
I have created the design system components for the MVP.


Hi-fidelity mockups